Het huidige zakelijke landschap is een hybride van persoonlijke en digitale ervaringen. Het bouwen van een navigeerbare website geeft een grote boost aan de geloofwaardigheid van uw bedrijf omdat het klanten een betrouwbare, altijd aanwezige bron van informatie biedt in een gemakkelijk toegankelijk formaat.
Hoewel moderne tools voor het bouwen van websites het gemakkelijker maken dan ooit tevoren, is het nog steeds belangrijk om de basisanatomie van een website te kennen. Elk onderdeel dient een belangrijk doel op je site en samen zouden ze bezoekers en klanten een naadloze ervaring met je bedrijf moeten bieden.
Hier zijn de belangrijkste webpagina-componenten die je moet kennen.
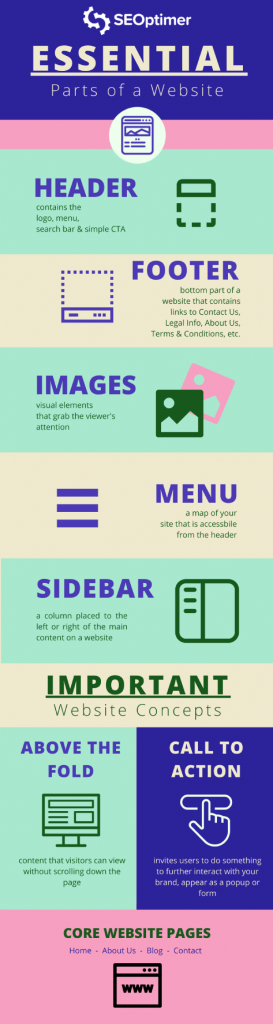
Basis Onderdelen van een Website
Dit zijn de belangrijkste websitecomponenten. De meesten van ons denken er niet aan terwijl we door het internet navigeren, maar we zouden het merken als ze ontbraken of op de een of andere manier niet klopten, omdat het essentiële elementen zijn.
Koptekst
De header is het bovenste gedeelte van je website dat de logo, menu's, meestal een zoekbalk, en vaak eenvoudige call-to-action knoppen zoals een e-mail opt-in of “bel nu” knop bevat.

De huidige trend is voor eenvoudige headers die snel laden in plaats van zware, met afbeeldingen beladen headers die de helft van de pagina in beslag nemen.
Het is belangrijk om de header consistent te houden op elke pagina van je site, zodat bezoekers gemakkelijk kunnen navigeren.
Voettekst
De footer is het onderste gedeelte van je website en fungeert als een secundair menu. Het bevat links naar informatie zoals:
- Juridische info
- Carrières
- Privacy/Voorwaarden
- Contacteer Ons
- Over Ons
Op zijn minst moet je footer je copyrightinformatie en privacybeleid en voorwaarden bevatten.

Dit zijn belangrijke juridische details. Veel webpagina's bevatten ook een sitemap in de footer. Dit is handig voor grote websites met meerdere secties, omdat het gebruikers helpt sneller door de site te navigeren.
Zijbalk
Sidebars zijn een van de meest aanpasbare onderdelen van een website.
Ze kunnen aan de linker- of rechterkant van de pagina staan, of beide. Ze bevatten elke combinatie van het volgende:
- CTA's
- Sociale feeds
- Recente blogposts
- Email opt-ins
- Over ons
- Biografieën van de auteurs
- Winkelwidgets
- Klantgetuigenissen
- Contactgegevens
- Video's
Kies de belangrijkste paar voor je zijbalk om een rommelige uitstraling te vermijden.
Menu Navigatie
Bezoekers hebben een manier nodig om verschillende secties van de website te bezoeken. Uw menu is een kaart van uw site en moet toegankelijk zijn vanaf de header.

Menulinks moeten worden onderverdeeld per categorie op een manier die logisch is voor uw bedrijf – bijvoorbeeld, residentiële en zakelijke diensten voor een loodgietersbedrijf.
Door op een link te klikken worden bezoekers naar verschillende pagina's op de website geleid.
Op mobiel wordt het menu meestal weergegeven als drie lijnen die boven op elkaar gestapeld zijn – d.w.z. een “hamburgermenu.” Browsers tikken op het menu om uitgebreide opties te bekijken. Zorg ervoor dat elke webpagina is gekoppeld aan je menu, anders zullen bezoekers het niet vinden. Uitklapbare menu's kunnen helpen om rommel op de header van je site te verminderen.
Inhoud van de tekst
Alle ontwerpkenmerken bestaan uiteindelijk om de hoofdinhoud van elke pagina aan te vullen.
Dit verwijst meestal naar de geschreven inhoud van een pagina, hoewel als je een pagina hebt met veel afbeeldingen (zoals een fotogalerij, bijvoorbeeld), dan zijn de foto's de hoofdinhoud.
De term “body” verwijst naar de HTML-code voor deze sectie, die uw contentplatform vertelt dit in de grote open ruimte in het midden van uw pagina te plaatsen.
Broodkruimels
Breadcrumbs zijn vergelijkbaar met het menu van een site doordat ze de gebruiker helpen te begrijpen waar ze zich momenteel op je website bevinden. Breadcrumbs kunnen ook worden gebruikt om van de ene pagina naar de andere te navigeren als de website hiërarchisch is ingedeeld.
Niet alleen zijn breadcrumbs nuttig voor mensen, maar Google gebruikt breadcrumbs ook om je pagina beter te begrijpen.
Dit heeft een impact op de SEO van je website, aangezien Google je webpagina's kan rangschikken voor geschikte zoekopdrachten.
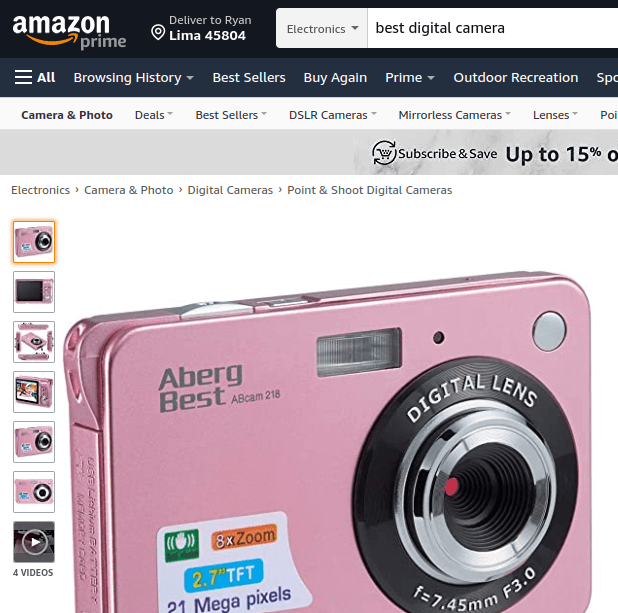
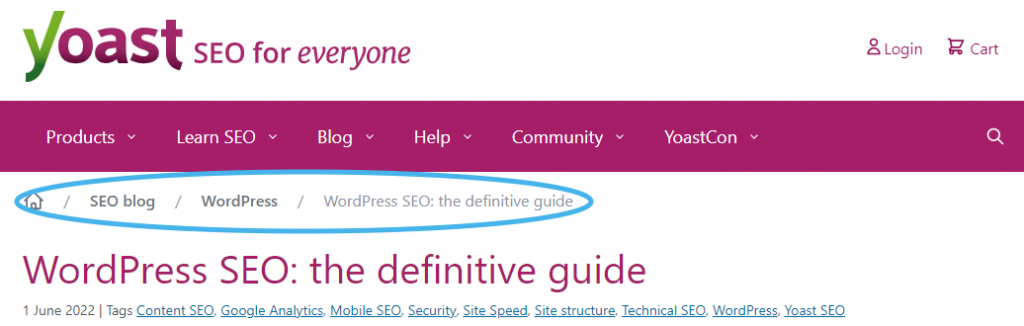
Hier is een voorbeeld van "breadcrumbs" op een ecommerce website:

Zoals je kunt zien aan het kruimelpad, bevindt de gebruiker zich in de “Point & Shoot Digital Cameras” categorie, maar kan eenvoudig naar de “Camera & Photo” categorie navigeren door gewoon op de link te klikken.
Broodkruimels zijn echter niet alleen beperkt tot e-commerce websites. Veel SaaS-bedrijven gebruiken broodkruimels in hun blogposts.

Afbeeldingen/Feature Afbeelding
Webpagina's hebben visuele elementen nodig om de aandacht van de kijker te trekken en snel te communiceren welk type inhoud ze op die site zullen vinden.

De meeste pagina's bevatten een "feature image" of "hero image". Dit is de representatieve afbeelding voor elke pagina. Andere afbeeldingen moeten ook worden opgenomen, maar de "feature image" moet eerst komen.
Op WordPress, een Uitgelichte Afbeelding is ook bekend als een bericht miniatuur. Deze afbeelding wordt geïndexeerd met de webpagina en verschijnt in zoekopdrachten als de visuele verbinding voor een bepaalde pagina.
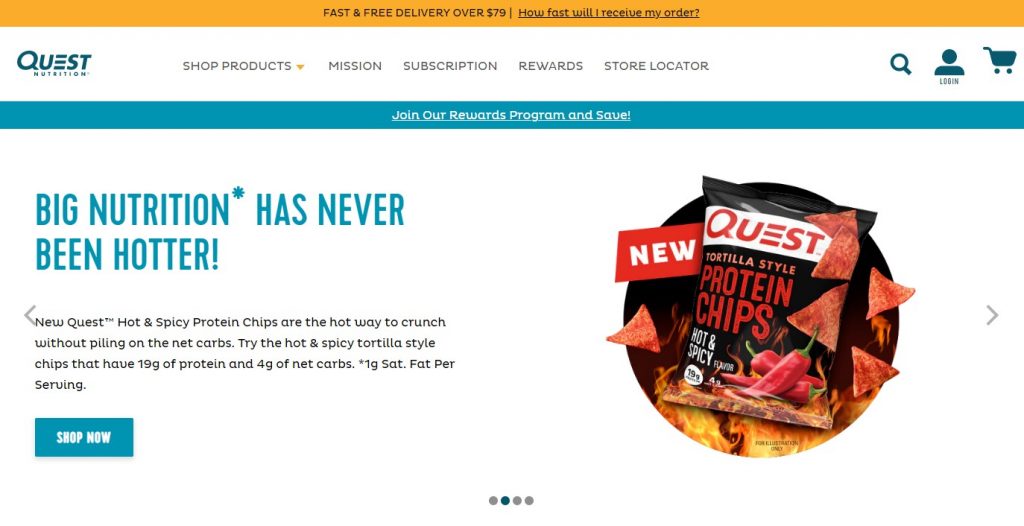
Schuifregelaar
De website slider is een verzameling van afbeeldingen of video's die automatisch roteren, bijna als een diavoorstelling, vandaar de naam “slider”.
Sliders kunnen op elk deel van een website worden geplaatst, maar ze zijn vooral gebruikelijk als vervanging voor de hero-afbeelding op de homepagina.

Sliders zijn veelvoorkomende elementen op e-commerce websites. Ze bevatten meestal een kop, wat tekst, een afbeelding en een call-to-action knop.
Sociale Deelknoppen
Wanneer iemand op je website terechtkomt, wil je het zo gemakkelijk mogelijk maken voor hen om je inhoud of producten met hun vrienden te delen.
Dit is waar sociale deelknoppen van pas komen. Sociale deelknoppen geven bezoekers de mogelijkheid om pagina's te delen op verschillende sociale netwerken zoals Facebook, LinkedIn en Twitter. Je kunt ook een knop toevoegen die bezoekers kunnen gebruiken om je inhoud via e-mail te delen.
Deze elementen kunnen worden toegevoegd aan verschillende andere delen van de website, zoals de footer, de zijbalk, blogposts, enz.

Kern Website Pagina's
Elke website heeft een verzameling kernpagina's die cruciaal zijn voor de anatomie van een website. Dit zijn:
- Home
- Landing
- Over Ons
- Contact
- Blog
We zullen behandelen waar elke pagina voor is.
Startpagina
Dit is de thuisbasis en een van de kerncomponenten van een website. Het linkt naar al je andere pagina's en dient als een welkom en introductie voor bezoekers. Het bevat meestal een kenmerkende afbeelding, links naar de belangrijkste inhoud op je site, en een belangrijke introductie tot of de voordelen van je bedrijf.

Het logo dat je in je header opneemt (dat op elke pagina moet staan, onthoud) moet teruglinken naar je homepagina voor het geval bezoekers verdwalen in de verschillende secties van een website.
Uw homepagina moet consistent blijven maar altijd up-to-date zijn. Verouderde websites ondermijnen het vertrouwen van klanten.
Landingspagina
Een landingspagina is anders dan een homepagina. Landingspagina's zijn meestal verbonden aan een promotiecampagne en geven leads een plek om te landen wanneer ze op een advertentie of social post klikken.
Landingspagina's zijn eenvoudig en promoten één directe oproep tot actie, zoals "koop nu", "bel voor een gratis offerte", of "download de gids".
Je kunt meerdere landingspagina's maken voor specifieke promoties of campagnes en moet verouderde pagina's verwijderen om te voorkomen dat leads naar nutteloze inhoud worden geleid.
Over Ons Pagina
Je “Over Ons” pagina is een van de belangrijkste op je site.

Het is vaak een eerste stop voor nieuwe bezoekers van je site en moet een beetje over je geschiedenis, missie en onderscheidend vermogen bevatten.
Contactpagina
Uw contactpagina is essentieel en moet toegankelijk zijn vanaf elk deel van uw site via een zijbalk of hoofdmenu.
Houd deze pagina eenvoudig en navigeerbaar. Een e-mailformulier, adres en telefoonnummer zijn essentiële componenten.
Website Blog
Blogs zijn een geweldig hulpmiddel om verkeer naar je site te leiden met gezaghebbende inhoud. Je blogs moeten toegankelijk zijn vanaf een blogpagina die elke post opeenvolgend weergeeft, met de meest recente bovenaan.

Je kunt ook een sectie hebben voor "uitgelichte blogposts" die je wilt benadrukken of een plek om je meest populaire posts te tonen.
Het kan nodig zijn om de blogberichten over meerdere pagina's te verdelen om de laadtijden te versnellen. Zorg ervoor dat je de berichten in chronologische volgorde houdt, hoewel je kijkers de artikelen op onderwerp of categorie kunt laten sorteren, vooral als je veel berichten hebt.
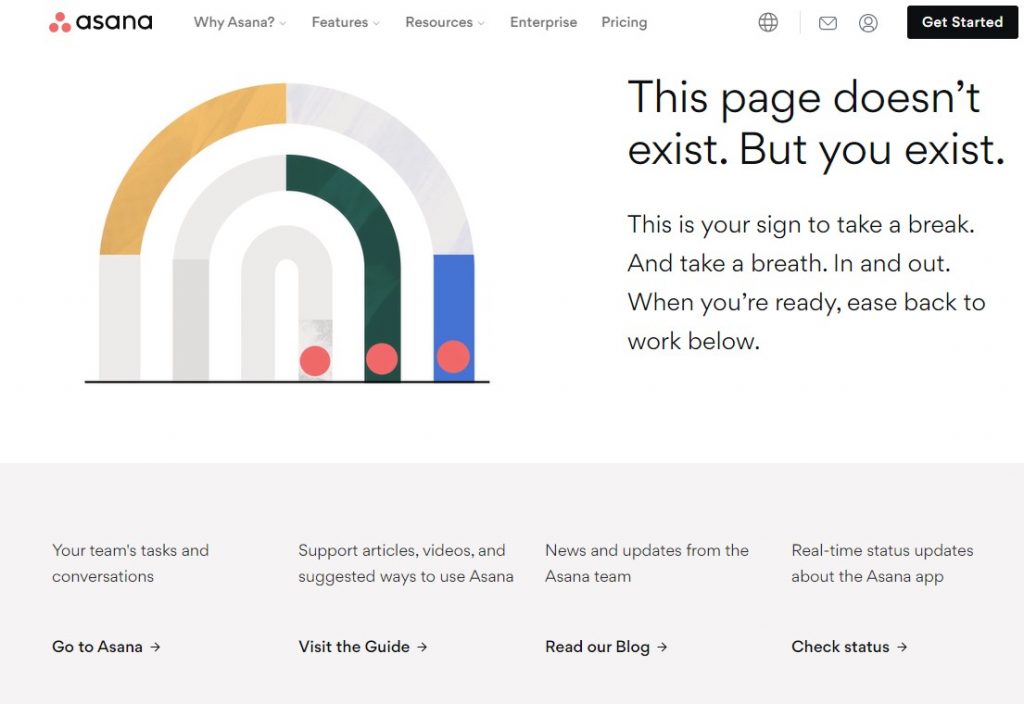
404 Foutpagina
Wanneer een van uw website-URL's is verwijderd of verplaatst, komen bezoekers op een 404-foutpagina terecht als de verwijderde URL niet is omgeleid.
Ook al is het niet echt goed voor je SEO of de gebruikerservaring van je website, je zult uiteindelijk 404-pagina's hebben naarmate je website meer en meer pagina's krijgt. Het is bijna onvermijdelijk.
Laat gebruikers echter niet op een gewone 404-pagina terechtkomen die niets doet om hen op uw website te houden.
In plaats daarvan moet je een aangepaste 404-foutpagina voor je website maken met links naar andere belangrijke pagina's of “geldpagina's”.
Je kunt ook een zoekbalk of een link naar je homepagina toevoegen.
Als je naar de 404-pagina van Asana kijkt, zie je dat ze de gelegenheid hebben aangegrepen om bezoekers die op dode pagina's aankomen, door te verwijzen naar hun homepagina, blog en nuttige gidsen.

Belangrijke Website Concepten
Er wordt veel jargon gebruikt als het gaat om websiteontwerp. Hier zijn een paar van de belangrijkste termen om te kennen.
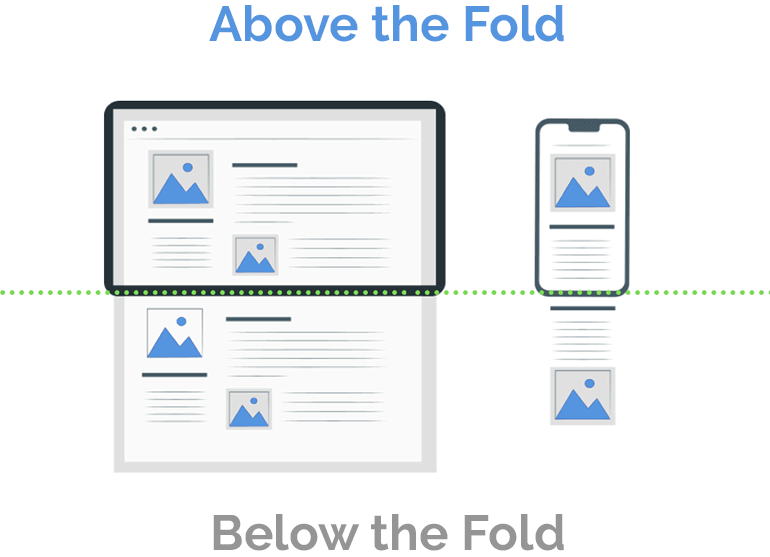
Boven de vouw
Kranten worden gevouwen, en het belangrijkste verhaal wordt gewoonlijk op de voorpagina bovenaan geplaatst zodat het snel kan worden gescand, zelfs wanneer de krant is gevouwen.
Met betrekking tot webpagina-secties betekent “boven de vouw” inhoud die bezoekers kunnen zien zonder naar beneden te scrollen op de pagina.

Onderzoek geeft aan dat mensen tot 80% van hun scantijd besteden aan webinhoud boven de vouw, meestal om te beslissen of ze de moeite willen nemen om naar beneden te scrollen om verder te lezen.
Dit moet aandacht-trekkende inhoud zijn, zoals een sterke kop, interessante afbeelding, of een eenregelige samenvatting die aangeeft waar de pagina over gaat en waarom het waardevol is.
Oproep tot Actie (CTA)
Websites kunnen meer dan één CTA hebben, en ze kunnen zich op verschillende delen van een website bevinden: de zijbalk en de header zijn de meest voorkomende.

Call-to-actions nodigen kijkers uit om iets te doen om verder te interageren met je merk en verschijnen op je webpagina als een popup of formulier. Veelvoorkomende zinnen zijn onder andere:
- Abonneren
- Meer leren
- Probeer het gratis
- Bestel nu
- Zie hoe
- Handel nu
- Boek je volgende avontuur
- Bel ons
- Plan je consultatie
- Word gematcht
- Verwen jezelf
- Krijg 10% korting
CTA's moeten urgent maar niet opdringerig zijn en moeten overeenkomen met de toon van je merk. Deze vereisen meestal dat de kijker een e-mailadres indient.
Al uw belangrijkste webpagina's – homepagina, contactpagina, over ons, en blogpagina -- moeten een oproep tot actie bevatten, zelfs als het zo eenvoudig is als een e-mail opt-in formulier.
Formulieren
Een webformulier is een pagina waar gebruikers vrijwillig persoonlijke informatie invoeren. Enquêtes, e-mailopt-ins, verzendupdates en loyaliteitsprogramma's worden allemaal verwerkt via webformulieren.
Houd formulieren kort en duidelijk, en voeg altijd een verklaring toe over hoe de informatie zal worden gebruikt. Volgens HubSpot verhoogde het verbeteren van de gebruikerservaring met webformulieren de leadconversieratio's van bedrijven met maximaal 75%.
Mobiel Responsieve Webpagina's
Wereldwijd vindt de helft van alle internetbrowsen plaats op een mobiel apparaat. Bovendien doen meer gebruikers aankopen via mobiele apparaten. Dit betekent dat uw website geoptimaliseerd moet zijn voor eenvoudig bekijken en interactie via smartphones en tablets.

Dit gebeurt niet automatisch. Sommige websitebouwers zijn gericht op mobielvriendelijke webpagina's – Constant Contact is een voorbeeld.
Goede mobiele webpagina's zijn eenvoudig, hebben een duidelijke CTA, en bevatten afbeeldingen van hoge kwaliteit.
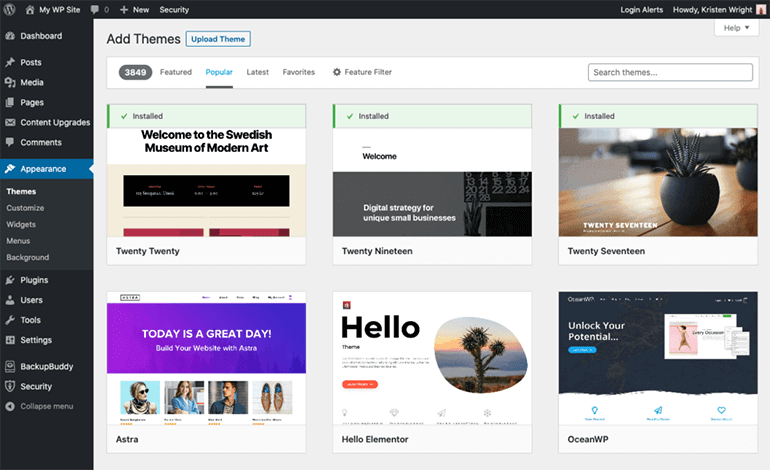
Websitebouwers en Content Management Systemen
Webbouwdiensten zoals WordPress en Shopify hebben het drastisch eenvoudiger gemaakt om een website te bouwen zonder geavanceerde technische kennis.
Dit is waar de meeste mensen beginnen met het proces van het ontwerpen en bouwen van een website. Elke pagina is in wezen een reeks code, en een websitebouwer laat je een website ontwerpen zonder deze code direct te benaderen.
Gebruikers kiezen uit een reeks vooraf ontworpen sjablonen, die verschillende graden van aanpassing bieden.
Websitebouwers stellen websitebeheerders in staat om nieuwe inhoud te uploaden, de lay-out van de site aan te passen, formulieren en sociale feeds te integreren, en speciale tools genaamd plugins toe te voegen.
De meeste webbouwers worden ook wel contentmanagementsystemen genoemd, wat gewoon betekent dat je je content kunt schrijven, bewerken en plaatsen via de interface.
We hebben hier enkele van de meest populaire websitebouwers overwogen:
WordPress
Een van de meest populaire websitebouwers die beschikbaar is, is WordPress.

Met eindeloze aanpassingsmogelijkheden en een redelijke jaarlijkse kostprijs, biedt WordPress ook veel mobiele optimalisatie-opties. Hoewel je hier en daar wat HTML moet aanpassen, is het over het algemeen gebruiksvriendelijk.
Shopify
Waarschijnlijk de meest aanpasbare e-commerce websitebouwer, Shopify heeft meer dan anderhalf miljoen gebruikers wereldwijd. Het heeft een geïntegreerd betalingssysteem, wat het een uitstekende keuze maakt voor webwinkels.
Wix
Wix is een goede keuze als je snel aan de slag wilt en niet zo kieskeurig bent over aanpassingsopties. Hoewel het niet zoveel blogorganisatie-opties heeft als WordPress, kan het een goede keuze zijn voor kleine bedrijven die een winkel plus enkele inhoudsopties willen.
Squarespace
Alle templates van Squarespace zijn automatisch mobielvriendelijk en de eenvoudige, heldere ontwerpen worden geprefereerd door publieke figuren zoals Amanda Gorman. Het is ook minder duur dan sommige concurrenten.
Weebly
Een goede keuze voor e-commerce sites, Weebly heeft een intuïtieve interface en biedt een beperkte ervaring gratis aan, met bescheiden geprijsde niveaus die extra functies bieden. Het heeft een Apps-sectie in plaats van plugins, wat misschien meer bekend is voor WordPress-gebruikers.
Technische Onderdelen van een Website
De informatie achter de schermen zoals hosting, domeinen en CMS is nog steeds belangrijk om de anatomie van een website volledig te begrijpen. We hebben de belangrijkste componenten hieronder behandeld.
Plugins
Plugins zijn als apps die functionaliteit toevoegen aan je website. Je websitebouwer zal een menu van plugins aanbieden die compatibel zijn met de interface. Sommige zijn gratis en andere vereisen een abonnement of een account bij een externe dienst.

Plugins kunnen op veel delen van een website worden gevonden, en kunnen omvatten:
- Sociale deelknoppen
- Ingesloten video's
- Email opt-in formulieren
- SEO tools
- Deeltellers
- Popup generators
Hosting
Webhosting is in wezen jouw kleine stukje internetvastgoed waarop je je website bouwt. Alle websites moeten hosting aanschaffen, wat het huren van ruimte op een server is om je inhoud op te slaan en te publiceren.
Net als huur, moet hosting jaarlijks worden vernieuwd. De meeste websitebouwers bieden ook een lijst van compatibele hostingdiensten aan.
Domeinnaam
Elke website heeft een unieke locatie op het internet die wordt benaderd via het IP-adres. Dit adres is een lange reeks cijfers, dus er is een “gebruikersvriendelijke” tekstversie genaamd de domeinnaam.
De domeinnaam wordt ook wel het webadres genoemd. Het volgt de standaardformule:
www
domeinnaam
.org, .com, .edu, enz.
Dit moet de aard van de website zo duidelijk mogelijk communiceren, plus gemakkelijk te onthouden en te spellen zijn.

Bijvoorbeeld, beroemdheden kiezen vaak hun eigen naam als hun domeinnaam. Een veelvoorkomende naam is misschien al bezet of een moeilijk te spellen naam kan het moeilijk maken voor mensen om de site te vinden.
URL
URL staat voor Uniform Resource Locator en verwijst naar de exacte locatie van een bepaalde webpagina. Het bevat je domeinnaam en specifieke pagina-informatie.
Domeinnamen leiden gebruikers naar de startpagina van de site. URL's leiden naar een specifieke pagina op die site.
Bijvoorbeeld, https://www.taylorswift.com/ leidt naar de homepage van de officiële Taylor Swift website, terwijl https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies leidt naar een pagina met een bepaald product in de winkel van de site.
De meeste websitebouwers bieden enige controle over de URL. Als je ervoor kiest om deze niet aan te passen, wordt deze automatisch gegenereerd op basis van de naam van je webpagina.
SSL
SSL staat voor secure sockets layer en is een type code dat zorgt voor veilige versleuteling tussen een server en een browser.
Dit beschermt de gegevens die tussen de twee locaties worden verzonden. Dit voorkomt dat derden de gegevens onderscheppen die in de browser worden ingevoerd terwijl deze naar de server worden verzonden. Daarom wordt aanbevolen dat elke site die om persoonlijke informatie vraagt, een SSL-certificaat verkrijgt.
SSL-certificaten zijn er in verschillende soorten, met verschillende niveaus van bescherming. Certificaten met een hogere beveiliging zijn meestal wettelijk verplicht voor financiële of verzekeringswebsites, bijvoorbeeld, terwijl een standaard e-commerce site lagere beveiligingseisen zal hebben.
De kosten van het certificaat zijn ook afhankelijk van het beveiligingsniveau dat het biedt, en de meeste moeten jaarlijks worden vernieuwd.
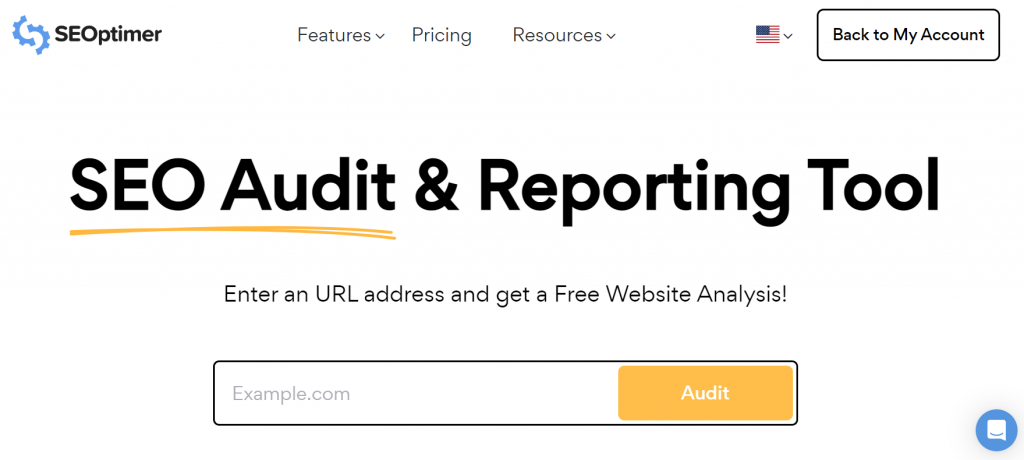
SEO
SEO staat voor [Search Engine Optimization] en is de primaire manier waarop je website wordt gevonden door zoekmachines (met name Google).
De meeste zoekers klikken alleen op de eerste pagina van zoekresultaten, dus het is cruciaal dat je site nuttig lijkt voor Google.

Dit wordt bereikt door optimalisatie, of het opnemen van [trefwoorden] in verschillende delen van een website.
Het uitvoeren van zoekwoordonderzoek identificeert welke zoekwoorden je doelgroep zoekt. Er zijn veel tools ontworpen om zoekwoordonderzoek uit te voeren, of het gebruik van Google’s voorspellende zoekfunctie is een goede manier om lange zoekzinnen te vinden, genaamd long-tail zoekwoorden.
Webpagina-secties om te optimaliseren zijn onder andere:
Meta Description: Elke webpagina heeft een meta description die uitlegt waar de pagina over gaat. Je webbouwer stelt je in staat om dit direct te bewerken om belangrijke [keywords] op te nemen.
Titel Tag: Neem doelzoekwoorden op in je titels om zoekmachines en lezers onmiddellijk te laten zien dat dit het onderwerp is waarnaar ze op zoek zijn.
Header Tags: Het gebruik van de juiste combinatie van header tags om de hiërarchie van onderwerpen te structureren, vertegenwoordigt de beste praktijk voor het publiceren van content op uw site.
Hoofdtekst: Vermijd het overal verspreiden van zoekwoorden, wat uw Google-ranking schaadt. Het verstandig opnemen ervan in de eerste alinea is de meest strategische manier om uw pagina's te optimaliseren.
CDN
CDN staat voor Content Delivery Network en wordt gedefinieerd als een netwerk van servers die op verschillende locaties over de hele wereld zijn geplaatst.
Het doel van CDNs is om de laadsnelheid van je website of applicatie te verhogen door je content/websitebestanden te hosten op een server die het dichtst bij de gebruiker is.
Als gevolg hiervan kan een CDN de bouncepercentages verlagen en de tijd die op uw website wordt doorgebracht verhogen. Beide zijn essentieel voor het verbeteren van de algehele websiteprestaties.
Voorbeelden van CDNs zijn:
- Cloudflare
- StackPath
- KeyCDN
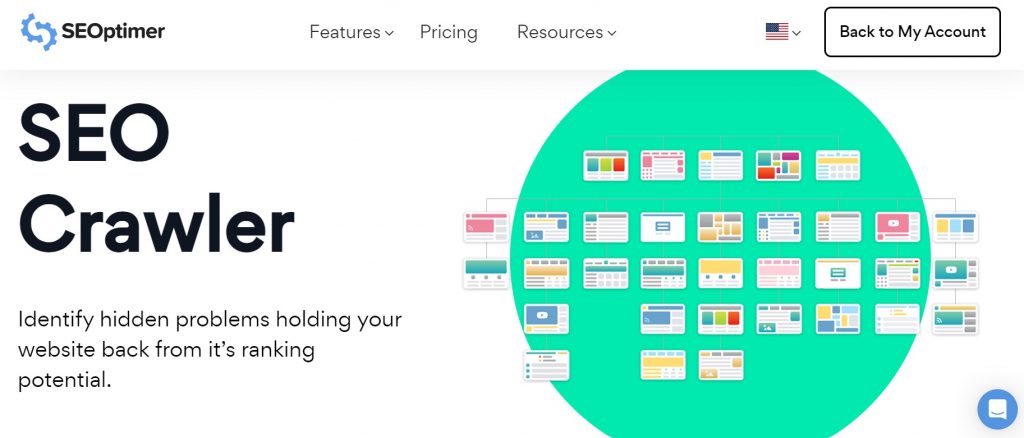
Sitemap
Een sitemap is een bestand dat alle URL's van een website opsomt, samen met nuttige metadata over elke URL.
Zoals de naam al doet vermoeden, is het in wezen een “kaart” van je website. Deze kaart helpt zoekmachinecrawlers om alle pagina's van je website te vinden en te indexeren.

Als je website pagina's bevat die niet door Google zijn geïndexeerd, dan kunnen die pagina's niet in de zoekresultaten verschijnen.
En als gevolg daarvan spelen sitemaps een cruciale rol in de indexeerbaarheid van je website.
Gelukkig genereren de meeste Content Management Systemen automatisch een sitemap van je website, zodat je dit niet handmatig hoeft te doen.
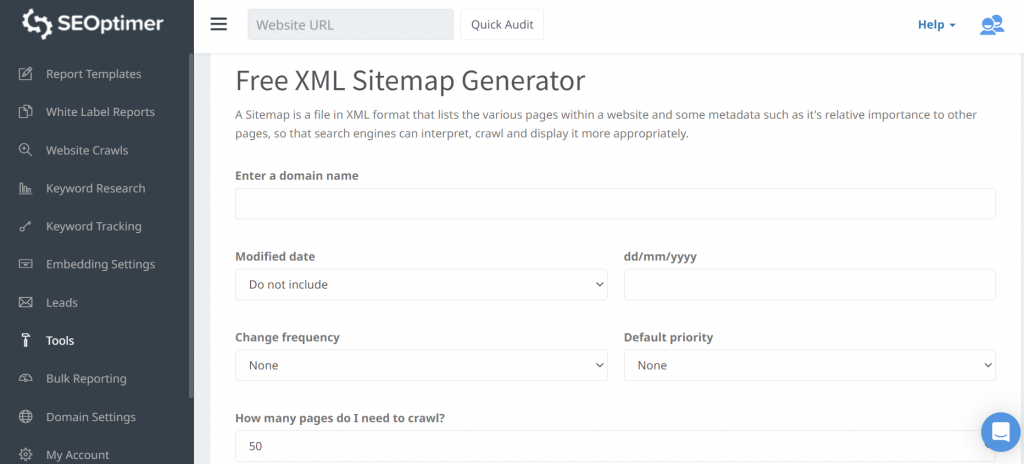
Je kunt ook SEOptimer's gratis XML Sitemap Generator tool gebruiken om een volledige sitemap van je website te maken.

Hoe optimaliseer je de sites van je klanten? We horen graag van je. Tweet naar ons @seoptimer.
Klik op de afbeelding hieronder om onze infographic over de [Essentiële Onderdelen] van een Website te downloaden.